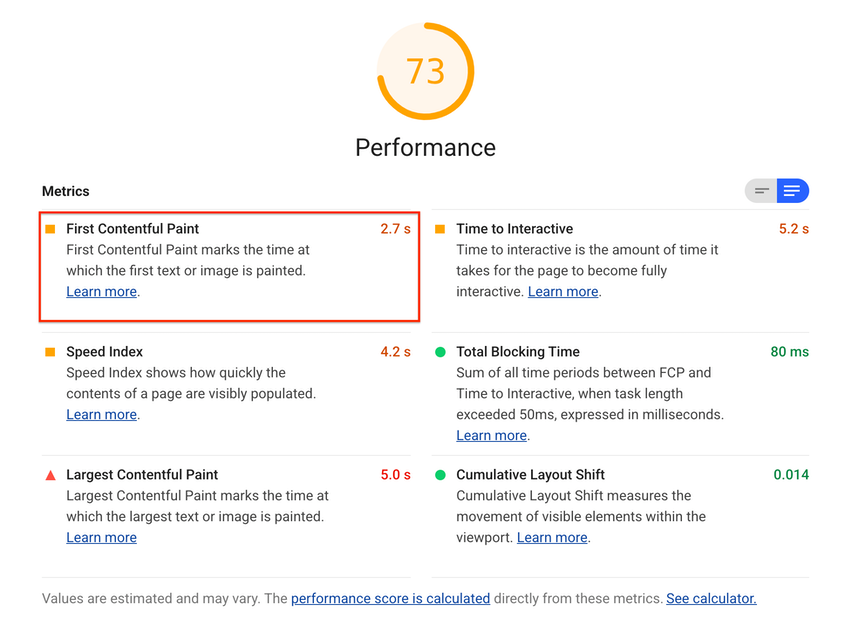
La métrica First Contentful Paint desempeña un rol de peso como métrica de Lighthouse (y experiencia del usuario). Representa el 10% de la puntuación de rendimiento general. Bravo! si tu sitio web puede cargar en menos de 2 segundos en una prueba de velocidad, pero si ese no es el caso para la mayoría de tu audiencia, entonces... Google te penalizará.

Índice de contenido del artículo
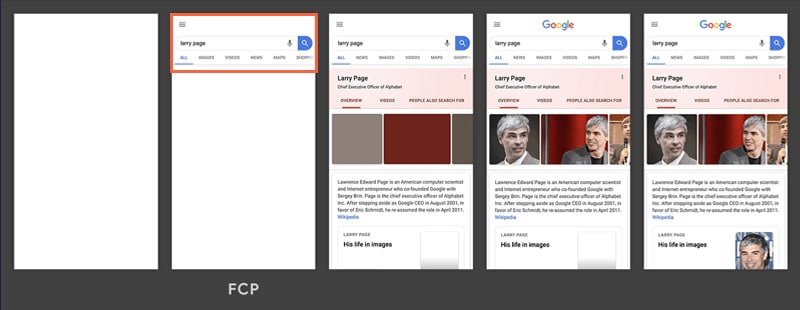
FCP son las siglas de First Contentful Paint. Sin profundizar demasiado en las cuestiones técnicas, podemos definirlo como el momento en el que el primer elemento o parte del contenido de su página se muestra al visitante.
Los programadores web intentamos alcanzar el escenario ideal de conseguir la primera impresión de contenido antes de 1 segundo y, en casi todos los sitios, el logotipo es el primer elemento dibujado en la página. Si bien esto no es un "núcleo web vital", Google quiere ver esto en menos de 1,8 segundos.
1. ¿Qué es el tiempo de FCP o First Contentful Paint?
First Content Paint, o FCP, es una métrica de rendimiento que mide cuánto tiempo ha transcurrido desde de que el navegador comienza a mostrar los primeros elementos del sitio web que acabas de teclear.
Por lo general, los primeros elementos de contenido que se imprimen en pantalla en WordPress son los elementos de encabezado, por lo que el visitante verá primero el logotipo del sitio o el menú de navegación.

Tiempo de FPC en la página del buscador de google
2. ¿Por qué es importante el tiempo de FCP?
La impresión del primer contenido es importante porque proporciona al visitante información de que su solicitud está en proceso, por eso el tiempo de FCP tiene un gran impacto en la primera impresión que causa su sitio porque responde a la pregunta inicial del visitante: "¿Se está cargando la página o no?". Esto lo convierte en una métrica de velocidad importante.
3. ¿Cuál es un buen tiempo de FPC?
El tiempo de la primera impresión de contenido depende de la página web en sí y de las ubicaciones geográficas tanto del alojamiento como del visitante. Idealmente, este tiempo debería ser inferior a 1 segundo. Las métricas de Google dirán que cualquier cosa alrededor de 1,5 segundos o menos es un buen tiempo de FCP, pero si sigue esta guía, debería poder reducirla significativamente para casi cualquier sitio.
Si el FCP de tu sitio web tarda más de 3 segundos, se considera lento. Según la investigación , más del 53% de los usuarios de dispositivos móviles abandonan un sitio si tarda más de 3 segundos en cargarse. Toma esta métrica en serio.
Si tienes un buen servicio de Hosting Web, al utilizar la técnica de este artículo, deberías reducir el tiempo de FCP al rango de 0,6 a 0,8 segundos en el país en el que está alojado su sitio, y probablemente alrededor de 1 segundo a nivel internacional.
Ten en cuenta que el tiempo de la primera impresión de contenido variará de un lugar a otro, lo que significa que cuanto más lejos esté el visitante de la ubicación del servidor web, más lenta se cargará la página. Normalmente, se espera que la carga de la página sea entre 0,5 y 1 segundo más lenta para un visitante de un continente diferente. La razón de esto es que la carga de visitantes internacionales tiene que viajar una gran distancia a través de cables bajo el océano.
4. Guía Paso a paso – Cómo mejorar el tiempo de la primera impresión de contenido FCP en Wordpress
Índice de contenido del artículo
- Paso1 - Comprueba tu FCP
- Paso 2 – Reducir tu TTFB lo máximo
- Paso 3 – Desactiva la "carga perezosa" en tu Logo
- ¿Qué es la carga diferida de imágenes?
- ¿Cómo desactivar la carga diferida de tu logo?
- Precarga los recursos estáticos
- Paso 4 – Otras tareas que contribuyen al mejorar el FCP
- Comprimir el logo y resto de imágenes!
- ¿Redirecciones y errores 404?
- Optimiza la entrega de JavaScript – Defer, Async, Delay y ubicarlo antes del </body>
- Ejecución aplazada (DEFER)
- Ejecución asincrónica (ASYNC)
- Ejecución atrasada (DELAY)
- Colócalo al final de la página!
- Sólo el mínimo CSS, por favor.
- ¿Necesitas que lo haga por tí?
Ahora que hemos abordado qué es FCP y por qué es importante, aquí hay algunas formas de acelerar el FCP de su sitio de WordPress reduciendo su tiempoa menos de 1 segundo.
1. Paso1 - Comprueba tu FCP
Antes de hacer cualquier cosa, asegúrese de probar el tiempo FCP para que pueda comparar los resultados antes y después de realizar el trabajo. Hay muchas herramientas diferentes que puede usar para probar el tiempo FCP, pero te sugiero que uses:
- Lighthouse o mi herramienta de análisis SEO (que usa la misma API)
- WebPageTest
- Chrome DevTools
- PageSpeed Insights
- Chrome User Experience Report
- Firebase Performance Monitoring (beta)
Con Webpagetest podremos seleccionar la ubicación del servidor al que hacer la petición, lo cual nos arrojará valores de FCP basados en la localización.

Otro consejo importante aquí es ejecutar siempre varias pruebas porque Internet funciona como una autopista: la velocidad y la cantidad de datos que se le envían dependen en gran medida de qué tan ocupada esté la conexión a Internet. Probablemente notarás que si realizas una prueba a las 11 pm, la velocidad puede ser un poco más rápida que durante el día, cuando hay mucha más carga en Internet. Las diferentes horas del día y las diferentes ubicaciones harán que el tiempo se mueva hacia arriba y hacia abajo, por lo que antes de realizar cambios, asegúrate de hacer algunas pruebas y encontrar un resultado promedio.
2. Paso 2 – Reducir tu TTFB lo máximo
Para fijar el tiempo FCP, deberá mejorar el tiempo hasta el primer byte (TTFB). TTFB, también conocido como "tiempo de respuesta del servidor" en herramientas como Google Pagespeed Insights. Esa métrica representa el tiempo que tarda el servidor en entregar el primer byte al navegador después de que el usuario realiza una solicitud.

Tiempo de TTFB= 1(tiempo de consulta)+2(tiempo de procesado)+3(tiempo de respuesta)
El tiempo de FCP depende en gran medida del tiempo de TTFB, porque TTFB es lo primero. Como objetivo, el TTFB o el tiempo de respuesta del servidor debe rondar entre 0,1 y 0,2 segundos en el país donde está alojado el sitio, y entre 0,2 y 0,5 segundos a nivel internacional.
En caso de que tu TTFB esté por encima de esos rangos, deberías trabajar un poco para reducirlo. En los siguientes párrafos, enumeraremos los factores más importantes que influyen en TTFB. Tenga en cuenta que este artículo se centra principalmente en mejorar el rendimiento de WordPress, pero los mismos principios se pueden aplicar a cualquier otro CMS, incluido Shopify.
Cloudflare puede mejorar drásticamente la velocidad de su sitio incluso con el plan gratuito. Si la velocidad del sitio es importante, recomendamos su servicio APO, específicamente para Wordpress.

Tiempo de TTFB= 1(tiempo de consulta)+2(tiempo de procesado)+3(tiempo de respuesta)
2.1. Utiliza un buen servicio DNS como Cloudflare
El primer paso es tener un buen host de DNS. Los programadores web solemos utilizar Cloudflare porque es el host de DNS más rápido del mercado según https://dnsperf.com
El alojamiento DNS es el servicio responsable de traducir direcciones web a direcciones IP. Esto significa que cada vez que escribe una dirección en la barra de URL de su navegador, el navegador primero realiza una búsqueda de DNS que convierte una dirección web en una dirección IP y, al hacerlo, localiza el servidor que aloja el sitio web.
2.2. Usa caché de página y perimetral (o de borde)
La siguiente característica importante que debe tener tu sitio web se llama almacenamiento en caché de páginas. Las páginas del sitio web son archivos HTML y el almacenamiento en caché de la página prediseña estos archivos HTML por adelantado para que estén listos cuando el visitante ingresa a la página.
Esto reduce el TTFB drásticamente, ya que las páginas están prediseñadas. Sin el almacenamiento en caché de la página en cada visita, el alojamiento web tiene que realizar las búsquedas en la base de datos y el procesamiento PHP desde cero, lo que generalmente demora entre 1 y 3 segundos e incluso más para algunas páginas.
El complemento que generalmente recomiendo para los servicios de almacenamiento en caché de páginas en los sitios de WordPress es WP Rocket, o también Assets Cleanup PRO
.Si tu sitio web se dirige a una audiencia internacional, el servicio APO de Cloudflare también es muy recomendable.

WPRocket es lo que usamos y recomendamos muchos webmasters especializados en optimización wordpress, para el almacenamiento en caché y gestión de entrega de recursos de páginas de WordPress. Proporciona otro nivel de almacenamiento en caché llamado almacenamiento en caché perimetral. Esta función almacena páginas HTML completas en los nodos de borde de Cloudflare, en sus servidores en todo el mundo, por lo que cuando un visitante solicita abrir una página, se le envía desde el servidor geográficamente más cercano. Esto es similar al almacenamiento en caché de la página, excepto que el archivo HTML prediseñado se encuentra en la infraestructura de Cloudflare y más cerca del visitante.
Dado que la velocidad del sitio, la geografía y la ubicación son muy importantes, cuanto más corta sea la distancia que los datos tengan que viajar, mejores serán los tiempos de TTFB y FCP.
Debido a que el almacenamiento en caché perimetral hace gran parte del trabajo, también reduce una gran cantidad de carga al servidor web, lo que puede ayudar a mejorar el rendimiento de tu sitio.
Repasa nuestro artículo de Causas básicas del funcionamiento lento de una web en Wordpress para comprender mejor este por qué cargan demasiado lento algunos websites.
3. Paso 3 – Desactiva la "carga perezosa" en tu Logo
La carga diferida de imágenes es una de las formas más fáciles de acelerar tu sitio web, especialmente si tienes un Wordpress con muchas imágenes tipo tienda online con un gran catálogo de productos en tu página de inicio.
Revisa el artículo: Cómo comprimir mis imágenes para la web: 5 herramientas alucinantes.
3.1. ¿Qué es la carga diferida de imágenes?
Técnicamente, la carga diferida es un script que pospone la carga de imágenes y marcos que aún no están visibles en la ventana gráfica del navegador. Cuando el usuario se desplaza hacia abajo, las imágenes se cargarán a medida que aparezcan.
Dado que la carga diferida requiere el uso de JavaScript antes de que el navegador pueda representar imágenes, puede retrasar tu FCP.
Por lo tanto, debe excluir de carga diferida las imágenes presentes en la mitad superior de la pantalla. La mayoría de los complementos populares de carga diferida ya incluyen esta función. Por lo general solemos buscar un complemento de carga diferida que nos permita excluir imágenes no solo por nombres de archivo, sino también por otras etiquetas como clase, id, atributo o imágenes de un dominio específico, para tener un poco más de control.
3.2. ¿Cómo desactivar la carga diferida de tu logo?
Si usas un plugin de optimización y gestión de cache como WP Rocket, AssetsCleanup o Autoptimize, el proceso es relativamente sencillo, aunque has de hacer varias comprobaciones.
Deberás seleccionar la url de tu logo o su selector css e ir al aprtado de configuración de la carga diferida de imágenes (Lazy Load) de tu plugin para excluirlo. Puedes probar también con las imágenes que pudiese haber en tu cabecera, pero estas acciones pueden ya por sí solas hacer que el FCP baje menos de un segundo.
3.3. Precarga los recursos estáticos
Hay un elemento importante aquí para mejorar un poco más el FPC y es utilizar la precarga de archivos a través de prebrowsing o navegación previa. Este tipo de conexiones intentan anticiparse a las acciones del usuario y preparar el contenido de tu sitio web que podrían necesitar antes de que realmente lo se solicite.
Básicamente lo que le estamos diciendo al navegador es que sobrescriba el orden de carga predeterminado de los archivos en la página.
Añade esta propiedad a tus hojas de estilo CSS y ficheros js de la cabecera para precargarlos:
< link rel="preload" as="script" href="/mis-javascripts.js" >
< link rel="preload" as="style" href="/hoja-de-estilo.css" >
Incluso podrías añadir esta propiedad a la etiqueta html que contiene tu logotipo para intentar mejorar aún más el FCP.
4. Paso 4 – Otras tareas que contribuyen al mejorar el FCP
4.1. Comprimir el logo y resto de imágenes!
Presta atención a esto: Trata de utilizar siempre imágenes del tamaño que se van a mostrar en pantalla! nunca escales con estilo css imágenes enormes y pesadas a tamaños más pequeños.
Esta es una regla básica de optimización web que siempre suelo repetir, ya que muchas veces me encuentro con websites que cargan enormes imágenes en recuadros diminutos.
Entonces, ¿conoces el formato .svg? PResenta tu imagen en vectore; es una ecuación no un mapa de bits. Seguro que tu logo pixelado en png lucirá nítido y definido en este formato y seguro que pesa el 20% de su homólogo en png. Utiliza cualquier compresor de impagenes que tengas a la mano para obtener la máxima calidad al mínimo peso. Puede servirte como referencia los valores de peso en Kb que recomienda el informe lightHouse para cada imagen. Este es un trabajo que suelo hacer manualmente con photoshop, imagen por imagen, o en lotes.
4.2. ¿Redirecciones y errores 404?
También puede ayudar a nuestra optimización asegurarse de que no haya errores 404 en la página. Cuando un navegador encuentra un error 404, como un archivo que no se carga o no existe, provocará un retraso en la visualización de la página. Semrush, la consola de google webmaster o el mismo inspector de código del navegador pueden ayudarte a detectar cualquier error 404 de recurso no encontrado que suceda en tu Wordpress. Por eso es bueno estar pendiente de estas plataformas (sobre todo la Consola de Google Webmasters) para detectar y corregir este tipo de errores.
Solemos arreglarlos configurando correctamente las urls y corrigiendo los enlaces cor errores. En el caso de páginas no encontradas utilizamos la directiva .htaccess para hacer las redirecciones de nuestros links rotos a páginas existentes.
4.3. Optimiza la entrega de JavaScript – Defer, Async, Delay y ubicarlo antes del </body>
Los elementos <script> son unos de los recursos más comunes que bloquean el análisis y renderizado de un documento HTML. Cuando el navegador se encuentra con este tipo de recursos, detiene el análisis del documento, descarga el recurso, lo ejecuta y luego continua con el análisis del documento.
4.3.1. Ejecución aplazada (DEFER)
los archivos CSS y JS solo se descargarán mientras el navegador analiza el código HTML. El navegador los analizará solo después de que finalice el análisis de HTML .
Tenga en cuenta que el navegador ejecutará los archivos en el orden exacto en que aparecen en el código.4.3.2. Ejecución asincrónica (ASYNC)
una vez más, los archivos CSS y JS solo se descargarán mientras el navegador analiza el código HTML. Esta vez, el navegador comenzará a analizarlos solo después de descargar todos los recursos . Significa que el análisis de HTML aún podría continuar. A diferencia de la opción de aplazar, los archivos no se ejecutarán necesariamente en el orden en que aparecen en el código.
4.3.3. Ejecución atrasada (DELAY)
Al hacerlo, los archivos JavaScript se cargarán solo cuando haya interacción del usuario, como desplazarse o tocar un botón. Si no se produce ninguna interacción con el usuario, los archivos JS no se cargarán en absoluto.
Ten en cuenta que no todos los scripts de la lista de recomendaciones de PageSpeed pueden retrasarse de forma segura. Solo deben retrasarse los archivos JS que están en la mitad superior de la página porque son recursos de bloqueo de procesamiento

Javascript DEFER y ASYNC
4.3.4. Colócalo al final de la página!
El código código JavaScript se ejecuta por líneas, de arriba a abajo, por lo que el código que se encuentra más arriba en la página se carga y ejecuta primero. Si colocas todos tus ficheros javascript en la cabecera, antes de imprimir en pantalla ni siquiera el logo, tu website cargaría todo el JavaScript antes que los contenidos del sitio.
Por eso lo colocamos al final del documento y utilizamos las propiedades arriba mencionadas para controlar su entrega y ejecución.
4.4. Sólo el mínimo CSS, por favor.
Optimizar la entrega de css es crucial cuando intentamos reducir el tiempo de carga de nuestra página web. a veces, cargamos librerías enteras innecesariaso algunos plugins instalados sobre-cargan con css innecesario nuestro site. Hay que detectar las que no se usan y eliminarlas. Yo suelo hacerlo con el Navegador, comprobando qué % de la hoja de estilo cargada uso y descartando las innecesarias.
El plugin de wordpress Assets Clean Up permite a los usuarios no programadores eliminar librerías y recursos innecesarios en cada página.
. ¿Necesitas que lo haga por tí?
Si estás buscando cómo mejorar el rendimiento de tu sitio web, estás en el lugar correcto! Llevo asesorando a pequeña y mediana empresa desde 2010 en tareas de programación y optimización web!. Puedo hacer una valoración previa de tu sitio web sin compromiso y enviarte un presupuesto. Para contactarme, puedes usar, por ejemplo este formulario de contacto.
Si este artículo te pareció interesante, compártelo en las redes sociales!

L. Javier Gil
Programador web Freelance.
Ingeniero en Telecomunicaciones.
Comparto curiosidades y noticias del mundo digital desde el corazón de Chapinero, en la lluviosa Bogotá, o desde un rinconcito de la vieja España llamado Benavente.
Blog de Este Gráfico
