El desempeño de un sitio web es un elemento clave en su diseño de experiencia de usuario, pero su medición y optimización depende de muchos factores. Repasamos los principales indicadores Lighthouse sobre un caso de estudio en wordpress.

Para analizar las principales métricas de rendimiento (velocidad de carga y comportamiento) de un website en Wordpress yo siempre comienzo por estudiar cómo entrega los recursos al navegador a través de la aplicación LightHouse.

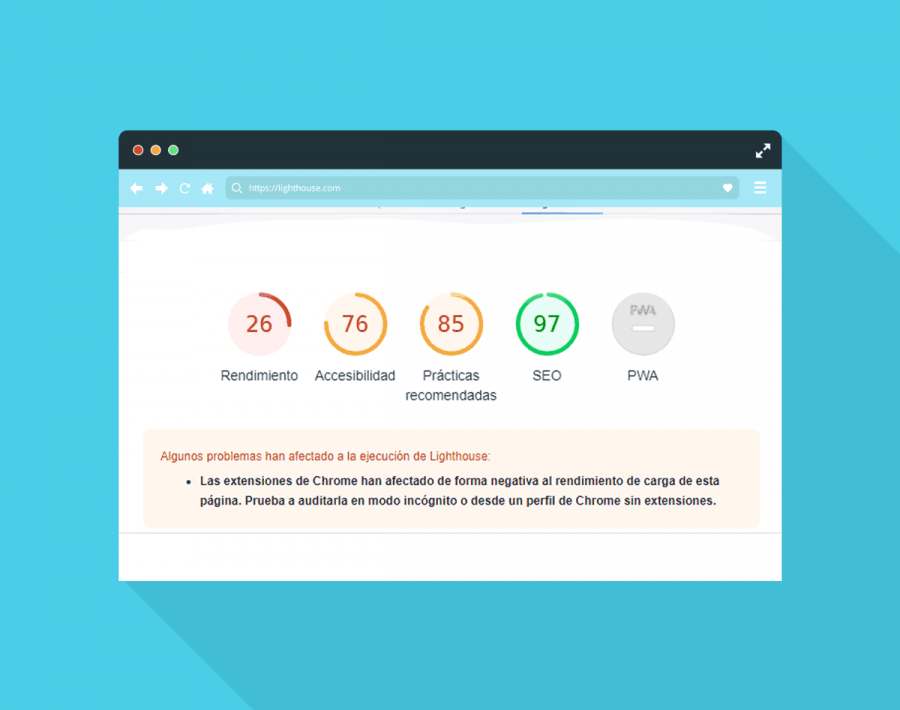
Lighthouse es una herramienta gratuíta de auditoría de páginas web que ayuda a los desarrolladores a mejorar la experiencia del usuario de los sitios web a través de indicadores de oportunidades y diagnósticos de rendimiento. Está disponible en Chrome DevTools, npm (como módulo de nodo y CLI) o como extensión del navegador en Chrome y Firefox. Trabaja con varios servicios de Google, incluidos web.dev/measure y PageSpeed Insights, y se ha convertido en un referente en el anáisis de rendimiento de sitio entre la comunidad de desarrolladores.
Índice de contenido del artículo
- Cómo Instalar Lighthouse
- Ejecutar Lighthouse en Chrome DevTools
- Instalar y ejecutar Lighthouse con Node
- Utilizar Ligthouse como extensión de Chrome
- ¿Qué métricas analiza Google Lighthouse?
- Rendimiento. Velocidad de carga de una página web
- Primera Impresión de contenido
- Índice de velocidad
- Impresión del contenido más grande (LCP)
- Tiempo para interactuar
- Tiempo total de bloqueo
- Cambio de diseño acumulativo (CLS)
- Causas básicas del funcionamento lento de una página web en Wordpress
1. Cómo Instalar Lighthouse
A la hora de utilizar LightHouse tienes varias opciones, ya seas usuario avanzado o un novato. Todas son súper simples:
- Utilizar la funcionalidad incorporada en las herramientas para desarrolladores de Chrome
- Descargar la extensión de Chrome (Aunque puedes lograr lo mismo sin la instalación utilizando herramientas de desarrollo).
- Instalar y ejecutar la herramienta de línea de comandos de Node (Esto te permitiría extender la automatización ejecutando pruebas de Lighthouse mediante programación con Node).
Si estás usando las opciones 1 o 2, abra una nueva ventana en modo incógnito con todas las extensiones deshabilitadas. Las extensiones activas sesgarán tus resultados. Deseas medir el rendimiento frente a una nueva experiencia de usuario sin ningún activo almacenado en caché.
1.1. Ejecutar Lighthouse en Chrome DevTools
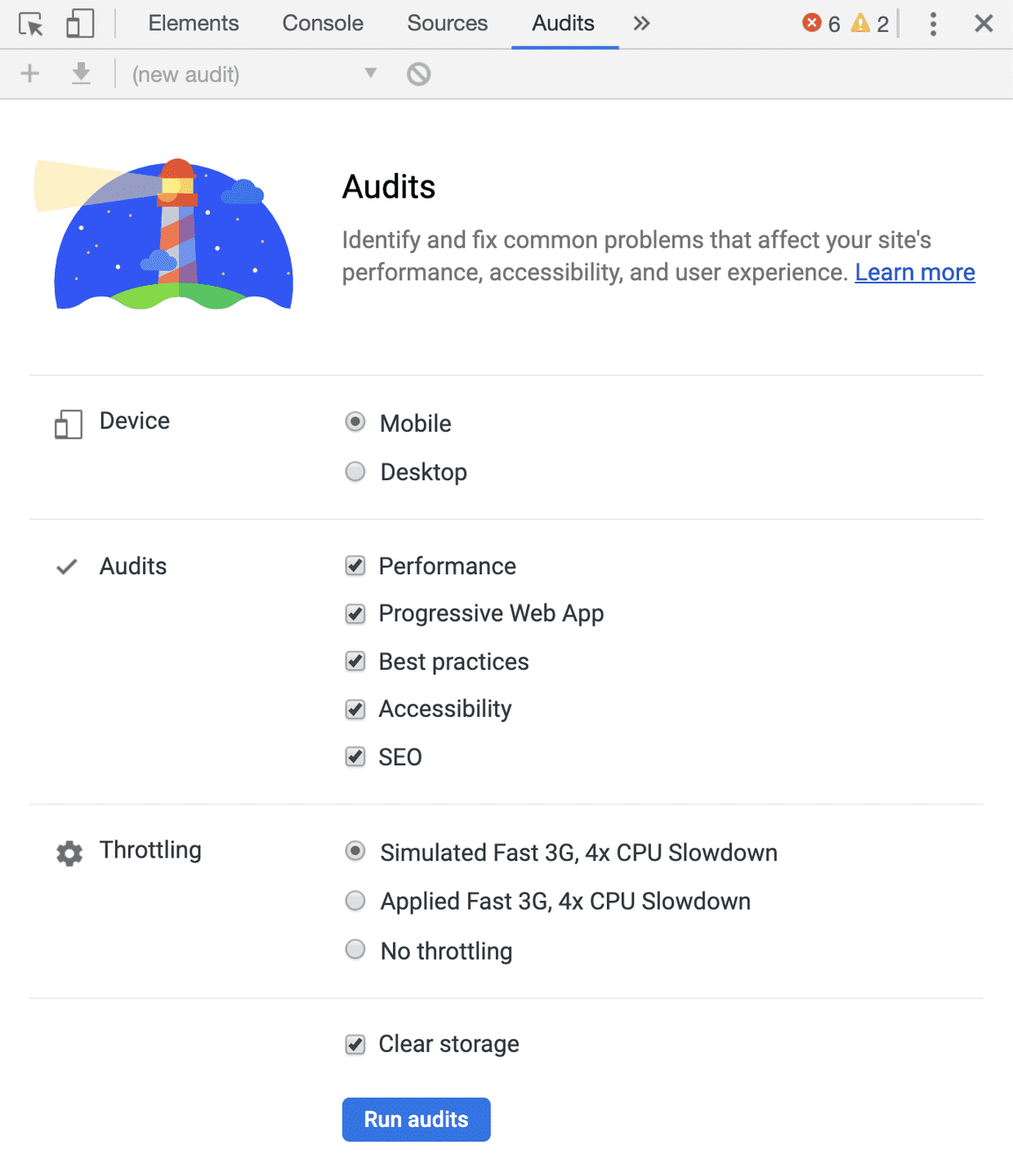
Lighthouse alimenta el panel Auditorías de las herramientas de desarrollador de Chrome (DevTools). Para ejecutar un informe:
- Descarga Google Chrome para escritorio
- En Google Chrome, vaya a la URL que desea auditar. Puede auditar cualquier URL en la web.
- Abra Chrome DevTools
- Haga clic en la pestaña Auditorías
- Pulsa en Realizar una auditoría. DevTools le muestra una lista de categorías de auditoría. Déjalos todos habilitados
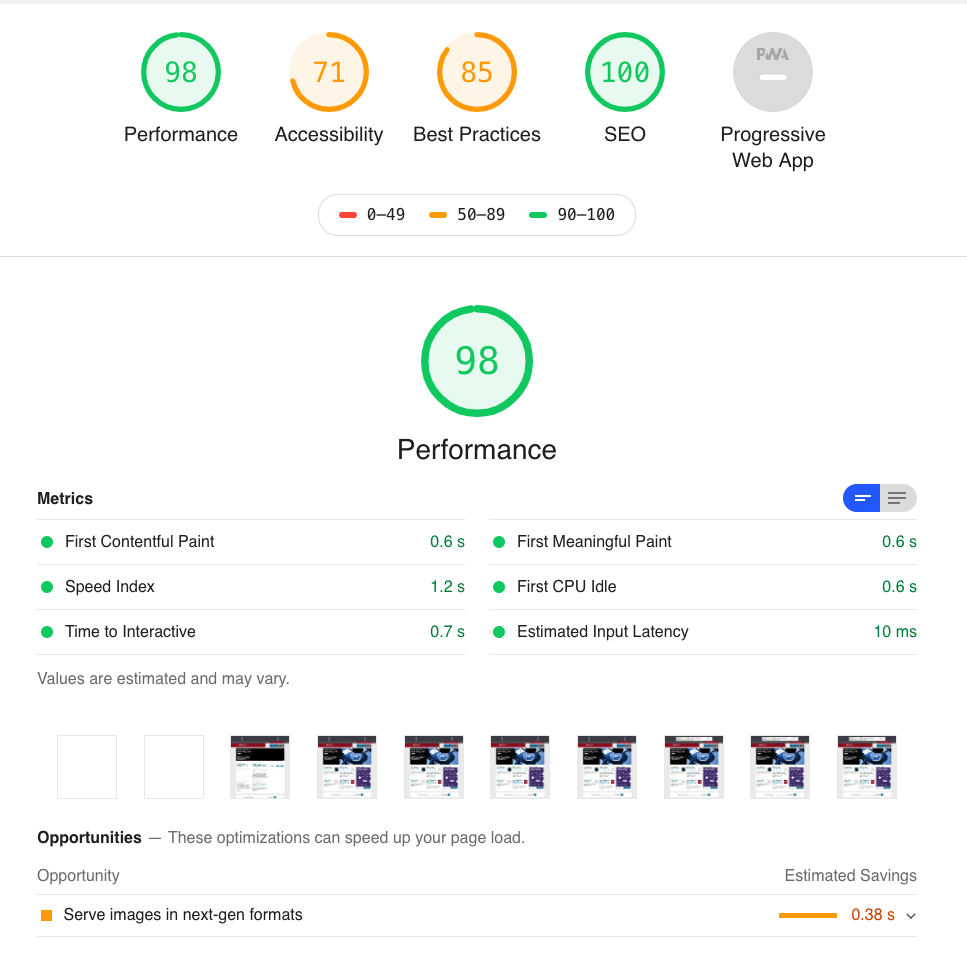
- Pulsa en Ejecutar auditoría . Después de 30 a 60 segundos, Lighthouse le proporciona un informe en la página.

1.2. Instalar y ejecutar Lighthouse con Node
Para instalar el módulo Node:
- Descarga Google Chrome para escritorio
- Instale la versión actual de Soporte a largo plazo de Node
- Instala Lighthouse. La declaración
-glo instala como un módulo global
npm install -g lighthouse
Para ejecutar una auditoría:
lighthouse
Para ver todas las opciones:
lighthouse --help
Luego has de ejecutar el módulo mediante programación
Revisa este ejemplo de Uso mediante programación para comprender emjor cómo ejecutar Lighthouse mediante programación, como un módulo de nodo.
1.3. Utilizar Ligthouse como extensión de Chrome
Para instalar la extensión:
- Descarga Google Chrome para escritorio
- Instale la extensión Lighthouse Chrome desde Chrome Webstore
Para ejecutar una auditoría:
- En Chrome, vaya a la página que desea auditar.
- Pulsa el icono del Faro. Debería estar junto a la barra de direcciones de Chrome. De lo contrario, abre el menú principal de Chrome y accede a él en la parte superior del menú. Después de pulsar, el menú de Lighthouse se expande.

2. ¿Qué métricas analiza Google Lighthouse?
Hay entorno a 75 métricas que prueba, los resultados están ponderados y se muestra un valor global sobre una escala de colores. Algunos de los siguientes datos son de especial interés para propietarios de un sitios, analistas de SEO o webmasters.

2.1. Rendimiento
Tiempo de interacción, latencia, índice de velocidad, optimización de recursos, TTFB, entrega de activos, tiempo de ejecución de scripts, tamaño de DOM, etc.
2.2. SEO
Compatible con dispositivos móviles, meta, rastreo, canónico, estructura, etc.
Mejores prácticas: optimización de imágenes, bibliotecas JS, registro de errores del navegador, acceso a través de HTTPS, vulnerabilidades conocidas de JS, etc.
2.3. Accesibilidad
Elementos de la página, idioma, atributos ARIA, etc.
2.4. PWA (aplicación web progresiva)
Redirige HTTP a HTTPS, código de respuesta correcto, carga rápida en 3G, pantalla de inicio, ventana gráfica, etc.
3. Rendimiento. Velocidad de carga de una página web
El rendimiento es dinero. Si tu web carga lento te costará dinero. Un tiempo carga de página de 7 segundos significa una pérdida de sesión del 26 por ciento.
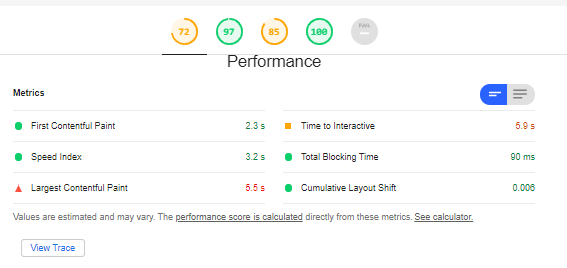
En la versión 6, la puntuación de rendimiento (performance) de Lighthouse se compone de 6 métricas ponderadas. Aquí están en orden, ordenados por su impacto en la puntuación general.
| Auditoría | Peso |
|---|---|
| Primera impresión de contenido | 15% |
| Índice de velocidad | 15% |
| Impresión de contenido más grande | 25% |
| Tiempo para interactuar | 15% |
| Tiempo total de bloqueo | 25% |
| Cambio de diseño acumulativo | 5% |

3.1. Primera Impresión de contenido
FCP mide cuánto tiempo tarda el navegador en representar en pantalla la primera parte del contenido DOM después de que un usuario navega a tu página. Las imágenes, canvas, los elementos no blancos y los SVG de una página se consideran contenido DOM. Por el contrario no se incluye nada dentro de un iframe .
Continúa leyendo --> Mejora tu FCP (First Contentful Paint) por debajo de un segundo!
3.2. Índice de velocidad
El índice de velocidad mide qué tan rápido se muestra visualmente el contenido durante la carga de la página. Lighthouse primero captura un video de la carga de la página en el navegador y calcula la progresión visual entre cuadros. Lighthouse luego usa el módulo Speedline Node.js para generar la puntuación del índice de velocidad.
3.3. Impresión del contenido más grande (LCP)
La métrica de pintura con contenido más grande (LCP) informa el tiempo de renderizado de la imagen o el bloque de texto más grande visible dentro de la ventana gráfica.
3.3.1. ¿Qué es una buena puntuación LCP?
Para proporcionar una buena experiencia de usuario, los sitios deben esforzarse por que la impresión en pantalla del contenido más grande se produzca dentro de los primeros 2,5 segundos desde que la página comienza a cargarse. Para asegurarte de que estás alcanzando este objetivo para la mayoría de los usuarios, un buen umbral para medir es el percentil 75 de cargas de página, segmentado en dispositivos móviles y de escritorio.
Continúa leyendo --> Mejora los tiempos de carga de tu Largest Contentful Paint (LCP)
3.4. Tiempo para interactuar
TTI mide el tiempo que tarda una página en volverse completamente interactiva. Una página se considera completamente interactiva cuando:
- La página muestra contenido útil, que se mide con la Primera pintura con contenido
- Los controladores de eventos están registrados para la mayoría de los elementos visibles de la página
- La página responde a las interacciones del usuario en 50 milisegundos.
3.5. Tiempo total de bloqueo
TBT mide la cantidad total de tiempo que se bloquea una página para que no responda a la entrada del usuario, como los clics del mouse, los toques de la pantalla o las pulsaciones del teclado. La suma se calcula sumando la parte de bloqueo de todas las tareas largas entre First Contentful Paint y Time to Interactive . Cualquier tarea que se ejecute durante más de 50 ms es una tarea larga. La cantidad de tiempo después de 50 ms es la parte de bloqueo. Por ejemplo, si Lighthouse detecta una tarea de 70 ms de duración, la porción de bloqueo sería de 20 ms.
3.6. Cambio de diseño acumulativo (CLS)
CLS mide la suma total de todas las puntuaciones de cambio de diseño individuales para cada cambio de diseño inesperado que se produce durante toda la vida útil de la página.
Se produce un cambio de diseño cada vez que un elemento visible cambia su posición de un fotograma renderizado al siguiente.
El cambio de diseño acumulativo (CLS) es una métrica importante centrada en el usuario para medir la estabilidad visual porque ayuda a cuantificar la frecuencia con la que los usuarios experimentan cambios de diseño inesperados: un CLS bajo ayuda a garantizar que la página sea agradable .
4. Causas básicas del funcionamento lento de una página web en Wordpress
Antes de entrar en detalles, echemos un vistazo rápido a por qué su sitio de Wordpress es lento. Comprender qué está causando la carga lenta o el tiempo de respuesta deficiente, nos ayudará a deducir los pasos que se pueden seguir para solucionarlo.
Las razones más comunes por las que tu sitio de Wordpress tarda en cargar son:
- Pocos recursos de servidor, alojamiento lento o de mala calidad que no coincide con tu nivel de tráfico.
- Tu web no se beneficia del almacenamiento en caché.
- Si tu web tiene mucho tráfico y no has configurado corectamente una red de distribución de contenido (CDN) para reducir la carga en el alojamiento.
- No se ha realizado ninguna compresión ni optimización de imágenes.
- Usas una plantilla predefinida con muchas hojas de estilo y scripts de complementos innecesarios.
- No estás utilizando HTTPS ni aprovechas el protocolo HTTP2.
- No precargas solicitudes de fuentes ni te aprovechas de la carga perezosa de imágenes.
- La versión de PHP que está utilizando es antigua o no está actualizada.
- Tienes plugins lentos o desactualizados.
4.1. Alojamiento lento
Otro culpable común de los sitios lentos de WordPress son los planes de alojamiento baratos. Si bien mantener los costos bajos no es un mal objetivo, es importante tener en cuenta que a menudo obtiene lo que paga.
El alojamiento es la base de tu web WordPress y afecta todo, desde el tiempo de actividad hasta la seguridad. Por lo tanto, no se puede subestimar la importancia de elegir un proveedor de calidad.
Un plan de alojamiento económico puede haber sido una opción aceptable inicialmente. Sin embargo, a medida que tu sitio crece y aumentan sus necesidades de tráfico y almacenamiento, es posible que superes tu plan actual y necesites actualizarlo.
Los planes de alojamiento compartido, en particular, pueden aglomerar los recursos del servidor y dar como resultado tiempos de respuesta más lentos.
Cambiar a un proveedor y plan de alojamiento de WordPress que se adapte a tus necesidades puede mejorar significativamente el rendimiento de su sitio
4.2. Almacenamiento en caché
Un componente clave para que Wordpress se ejecute rápidamente es utilizar el almacenamiento en caché. El almacenamiento en caché crea previamente cada página en tu sitio para que todo el pensamiento y el procesamiento necesarios para entregar la página al visitante se realice antes de que soliciten la página de tu servidor web.
Recientemente escribí un artículo donde hablo de configuraciones WP y Nitropack Alternativas a Nitro Pack para un excelente performance de Wordpress, donde explico cómo trabajo con algunos proyectos Wordpress en temas de rendimiento.
WP Rocket es el complemento de almacenamiento en caché más extendido por los usuarios con menos conocimientos de programación. Es fácil de usar y le dará un excelente impulso en el rendimiento si sabes configurarlo correctamente. Es un complemento de pago (barato) y probablemente el complemento de almacenamiento en caché más fácil de usar en el mercado.
Otra opción que personalmente me gusta bastante es ASSETS CLEANUP PRO que nos permite optimizar el sitio web, comprimiendo y minificando la entrega de recursos, no cargar archivos inútiles, configurar async, cargar archivos JavaScript de forma diferida, limpiar código HTM)... así como trabajar la caché también.
4.3. Configura un CDN
Las redes de entrega de contenido (CDN) son una solución que puede mejorar instantáneamente la velocidad de carga de tu página web. Desafortunadamente, debido a su complejidad percibida, muchas personas no tienen idea de por dónde empezar. Al comprender los conceptos básicos de las CDN y aprender a agregarlas a tu página web WordPress, puede beneficiarse de las mejoras de velocidad que las acompañan
Continúa leyendo --> CloudFlare y WordPress ¿por qué deberíamos usarlo en nuestro sitio web?
4.4. Optimiza tus imágenes
Seguro que deseas que tu sitio de WordPress tenga muchas imágenes de alta calidad. Sin embargo, esto implica agregar muchos archivos 'pesados' a tu sitio y servidor. Los tamaños de archivo más grandes se traducen en tiempos de carga más lentos, lo que puede convertirse en un problema si usa muchos medios.
Afortunadamente, puedes utilizar la compresión sin pérdida para optimizar tus imágenes y mejorar la velocidad del sitio. La compresión sin pérdida te permite crear archivos más pequeños, sin reducir notablemente la calidad de tus imágenes. Cuando se hace correctamente, la compresión de imágenes puede reducir hasta un segundo el tiempo de carga de la página.
Continúa leyendo --> 5 Herramientas alucinantes para comprimir tus imágenes Gratis!
4.5. Plantillas predefinidas
El tema es lo más importante que necesitarás para construir un sitio de WordPress, estructurarlo y presentar el contenido, por lo que también debes considerar el factor de rendimiento al seleccionar el tema que te gusta. Un tema mal codificado puede hacer que tu sitio sea patéticamente lento, mientras que un tema con un código altamente optimizado cargará de forma casi instantánea en tu teléfono celular. Utiliza el constructor que más te guste. Yo suelo plantear los desarrollos con Astra y construir mis layouts con Elementor o Beaver Builder.
4.6. Presta atención a la sobrecarga de Plugins
Utiliza tu archivo de finciones para usar los filtros y hooks necesarios... no sobrecargues tu website con decenas de plugins pr favor...
Muchos de estos plugins gratuitos duplican consultas y exigen a la maquina un alto consumo de recursos por picos que nos aumentarán los retardos por tiempo de espera de servidor....
4.7. Presta atención a las consultas
Utiliza QueryMonitor para ver el estado de rendimiento y consultas de tu wordpress. Es muy útil para medir y entender el comportamiento de tu wordpress con el servidor.
Recientemente escribí un artículo donde describo las causas básicas de la carga lenta de una página web, donde explico cómo podemos optimizar la entrega de recursos para conseguir mejor rendimiento, performance, o velocidad de carga tanto en escritorio como en mobile.
Si este artículo te pareció interesante, compártelo en las redes sociales!

L. Javier Gil
Programador web Freelance.
Ingeniero en Telecomunicaciones.
Comparto curiosidades y noticias del mundo digital desde el corazón de Chapinero, en la lluviosa Bogotá, o desde un rinconcito de la vieja España llamado Benavente.
Blog de Este Gráfico