Una página con velocidad de carga lenta genera molestia e incomodidad entre los visitantes y Google lo sabe. ¿Has detectado ya por qué tu website carga lento? Comprobemoslo! [Herramienta Gratis]
![Causas básicas del funcionamiento lento de una página Web [Herramienta Gratis]](https://cdn2.estegrafico.com/media/k2/items/cache/7e58113966c67085953dd45e2ed189c9_L.jpg)
Existen varios motivos por los cuales una página web puede ir lenta y muchas formas de conseguir que cargue rápido. En general, la velocidad con la que carga una web depende de 3 aspectos diferentes, que poco tienen que ver entre sí y que se deben optimizar por separado:
Índice de contenido del artículo
- Rendimiento del servicio de hosting
- Rendimiento de la página web a nivel de servidor
- Rendimiento de la web a nivel de cliente
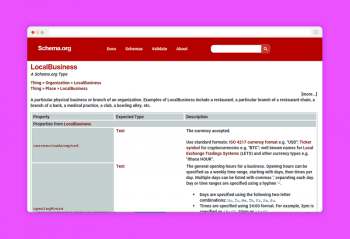
- Causas básicas del funcionamiento lento de un website
- 1. Optimiza tus imágenes
- 2. Corrige los errores de JavaScript
- 3. Muchas Solicitudes HTTP
- 4. Utiliza el almacenamiento en caché
- 5. Comprime tus páginas web con gZIP
- 6. Errores de código
- 7. Configura un servidor CDN
- 8. Evita Contenido incrustado, flash..
- 9. Mal alojamiento
- Prueba mi herramienta de análisis SEO.
1. Rendimiento del servicio de hosting
El rendimiento del servicio de hosting depende del tipo de alojamiento web utilizado, de la calidad de dicho servicio, y de la tecnología y componentes que utilice el servidor web, como la base de datos utilizada y tus configuraciones. Si estás buscando algo profesional deshazte ya de cualquier oferta de 3 Dólares/mes de goddady o hostgator. Aunque estos gigantes tengan muy buenas opciones a nivel de rendimiento (y caras), hay muchas ofertas para enganchar a los clientes con un servicio de hosting bastante pobre.
No es solo la velocidad lo que es importante, ¡la calidad de tu hosting es fundamental! Los hosts baratos son horribles en términos de tiempo de actividad y si ejecuta el monitoreo del tiempo de actividad en su sitio (prueba http://uptimerobot.com) probablemente verás múltiples interrupciones cada día en empresas de hosting con servicios baratos.
Si tu proyecto web esta alojado en un servidor web compartido, en un plan revendedor o servidor tipo cloud Hosting, el rendimiento de la aplicación será tu responsablidad, factores como la seguridad de la aplicación web, actualizaciones de software y demás tareas de mantenimiento correrán de tu cuenta.
2. Rendimiento de la página web a nivel de servidor
Esta responsabilidad recae directamente sobre el desarrollador de la aplicaicón web. La tecnología que utilice, así como una correcta declaración de código, determinarán sustancialmente el tiempo de carga de la página web. La calidad y optimización de la programación de tu web, es un aspecto que suele resultar opaco para alguien que encarga un proyecto de este tipo. Y es normal porque no todos tenemos que saber de programación! Estas tareas de optimización de código incluyen el código tanto de lado de servidor (PHP, Ruby, Python, …) así como las consultas a la base de datos que se realizan.
La mayoría de aplicaciones web prefabricadas que se encuentran en internet para crear y gestionar sitios web están razonablemente bien hechas, pero a menudo son muy limitadas en funcionalidad. Hay que saber siempre frente a qué tipo de CMS estamos.
Por ejemplo, si necesitamos un software para crear tiendas virtuales, escogeremos Prestashop o Magento. O, si necesitamos una web empresarial o blog Joomla o WordPress y Moodle para un E Learning. Escoger el CMS adecuado, Redactar un código limpio y adecuado y seguir las directrices de desarrollo de Google, W3C, Shema.org y otros, nos garantizará que la aplicación se indexe, cargue y funcione correctamente.
3. Rendimiento de la web a nivel de cliente
Se refiere al tamaño de las imágenes, del tamaño de los ficheros JavaScript, líneas de HTML, del número de recursos externos que se incrustan en la web, de la configuración de caché para archivos «estáticos» como JS, CSS, imágenes, etc...
Y es que crear un web en wordpress, por ejemplo, es relativamente fácil, pero crear una web óptima, profesional, con un excelente tiempo de carga, usabilidad y navegabilidad, es otra cosa.
Todos estos factores afectan de forma muy significativa a la experiencia final del usuario. Por ejemplo, en una web no optimizada, un usuario puede descargar los mismos 4 archivos CSS, 2 archivos Javascript y 10 imágenes cada vez que carga una página diferente. En una web optimizada los 4 archivos CSS y 2 JS los descargaría únicamente una vez y con las las 10 imágenes podríamos crear un sólo archivo sprite ultra comprimido.
Pero no todas las web usan aplicaciones prefabricadas, algunas usan son código hecho expresamente para la propia web. Aquí si que hay grandes diferencias entre unos sitios web y otros.
Utilizar plantillas a menudo es cargar con un dinosaurio a cuestas, traen muchos archivos y líneas de código innecesarios. Como Desarrollador web experto suelo crear plantillas desde cero, sobre frameworks de diseño como Bootstrap y nos encargamos de entregar al navegador las mínimas líneas de código, imágenes optimizadas y recursos comprimidos, para que la web cargue como un relampago!
4. Causas básicas del funcionamiento lento de un website
Vamos a repasar los elementos más importantes que ralentizan la carga de una página web:
4.1. 1. Optimiza tus imágenes
Un gran volumen de imágenes no optimizadas suele ser la razón más común detrás de la lentitud del sitio web. Las imágenes de alta resolución pueden consumir mucho ancho de banda mientras se cargan. Cargar imágenes de mayor tamaño y luego reducirlas puede aumentar innecesariamente el tamaño de tu página web, haciendo que tu página web se cargue lentamente.
El formato de la imagen es otro factor importante a considerar. Por lo general comprimimos las imágenes en jpg a 72ppp al 60% para nuestro website, y si utilizamos png con transparencia, evitamos que sea más grande de lo extrictamente necesario
4.2. 2. Corrige los errores de JavaScript
La disponibilidad de los complementos de JavaScript / jQuery ha hecho que sea realmente conveniente agregar contenido dinámico a los sitios web. Sin embargo, si se implementa incorrectamente, JavaScript puede paralizar la velocidad de carga de la página de tu página web.
Si tu sitio web tarda bastante tiempo cargar, interpretar y ejecutar jQuery y JavaScript probablemente está utilizando múltiples llamadas a la API para representar datos de JavaScript / jQuery, puede provocar un retraso significativo al cargar la página web.
En qué puedes mejorar
- Audita tus scripts de JavaScript para ver lo que realmente necesita tu página web y elimina lo que no necesite. La carga asincrónica es imprescindible.
- Haz un buen uso del etiquetado con Google Tag Manager . ¡Un solo script para todas tus herramientas!
- Minificar tus archivos CSS y Javascript reduce el número total de archivos que los usuarios tendrán que descargar.
4.3. 3. Muchas Solicitudes HTTP
Tener un montón de JavaScript, CSS y archivos de imagen puede generar demasiadas solicitudes HTTP. Cuando un usuario visita tu página web, el navegador realiza varias solicitudes para cargar cada uno de estos archivos, lo que puede reducir significativamente la velocidad de carga de la página.
Hay dos razones por las que las solicitudes HTTP pueden afectar la experiencia del usuario de tu página web: la cantidad de archivos solicitados y el tamaño de los archivos que se transfieren.
Más archivos = más solicitudes HTTP
Un navegador web debe realizar una solicitud HTTP por separado para cada archivo en tu página web. Si tu página web no tiene muchos archivos, no tardará mucho en solicitar y descargar el contenido en tu página. Pero la mayoría de los sitios web bueno hacer una gran cantidad de archivos.
Cuantos más archivos haya en tu página web, más solicitudes HTTP tendrá que hacer el navegador de su usuario. Cuantas más solicitudes HTTP haga un navegador, más tiempo tardará en cargar tu página.
En qué puedes mejorar
- Use Sprites, carga "perezosa" de imágenes, y otras técnicas para reducir las solicitudes HTTP.
- Reduzca la cantidad de archivos en tus páginas siempre que sea posible. Incluye CSS, imágenes, javascript.
- Minificar tus archivos CSS y Javascript reduce el número total de archivos que los usuarios tendrán que descargar.
4.4. 4. Utiliza el almacenamiento en caché
El almacenamiento en caché mejora el rendimiento de los sitios web a pasos agigantados. Si no estás almacenando en caché, tu web probablemente cargará tus recursos lentamente y cada vez que se produce una conexión. Con el almacenamiento en caché podemos almacenar puntos de datos de uso frecuente en la 'memoria en caché'.
Cualquier solicitud posterior para el mismo contenido se atiende desde la memoria en caché, lo que acelera todo el proceso de recuperación de datos.
Al implementar el almacenamiento en caché del navegador / HTTP y el almacenamiento en caché del lado del servidor, es probable que experimente una gran mejora en el rendimiento de tu página web. Recuerda que puedes almacenar en caché un montón de cosas desde HTTP, consultas de base de datos hasta imágenes.
En qué puedes mejorar
- Utiliza el mejor plugin de almacenamiento en caché disponible para tu website.
- Configura correctamente los tiempos de almacenado
4.5. 5. Comprime tus páginas web con gZIP
Al habilitar la compresión gZIP, le indica al servidor que ajuste todos los objetos web (imágenes, CSS, archivos JavaScript, etc.) en un solo contenedor antes de enviarlos al navegador solicitante.
La compresión reduce el tiempo de respuesta al reducir el tamaño de los datos que se transfieren entre tu servidor y el navegador de los visitantes, lo que a su vez ayuda a servir el contenido solicitado mucho más rápido.
Si aún no has habilitado la compresión gZIP en tu página web, has de saber que es una tarea súper sencilla y te recomiendo hacerla en cuanto sea posible. La mayoría de las plantillas de joomla 3.9 contienen esta característica básica, así como los temas de wordpress más extendidos.
En qué puedes mejorar
- Activa la compresión gzip en tu tema/template y mejora el rendimiento
- Este tipo de compresión envuelve todos los objetos de tu web (imágenes, CSS, jS) en un solo contenedor para enviarlos al navegador solicitante
4.6. 6. Errores de código
Otro culpable común de la carga lenta de una página web es la codificación impura. Cuando crea tu sitio web , los espacios en blanco excesivos, los estilos en línea, las nuevas líneas vacías y los comentarios innecesarios pueden aumentar el tamaño de la hoja de estilo css del sitio web.
Al eliminar estos elementos innecesarios, puede comprimir el código, reducir el tamaño del archivo y mejorar el tiempo general de carga de la página y, si está rastreando clasificaciones , probablemente también verá un aumento en tu rendimiento de SEO. En términos técnicos, este proceso se conoce como minificación. Si no se siente cómodo con la codificación, existen varias herramientas en línea que pueden usarse para limpiar y minimizar sus archivos de hoja de estilo.
Si utilizas Wordpress por ejemplo, un buen plugin para realizar estas tareas es WP Rocket. Con Joomla, por ejemplo, simpre utilizo jch PRO para las webs de mis clientes (incluída esta).En qué puedes mejorar
- Utiliza el validador w3c u otro validador de código HTML
- Reduce el número de hojas de estio, intenta utilizar una sola hoja css (o en su defecto, entregar sólo una la navegador)
- Entrega tus recursos js y css minificados
4.7. 7. Configura un servidor CDN
Un servicio CDN es una red distribuida de servidores independientes implementados en diferentes ubicaciones geográficas, que pueden servir contenido web a los visitantes con alta disponibilidad y alto rendimiento.
Dependiendo de la ubicación geográfica de los visitantes, el contenido solicitado es atendido por el nodo ubicado en el centro de datos disponible más cercano. Minimizaría el tiempo de ida y vuelta (RTT) y serviría el contenido solicitado en un tiempo mucho más rápido.
Un CDN funciona recuperando activos estáticos del servidor de tu página web y almacenándolos en sus servidores. Cuando un navegador solicita visitar tu sitio, el contenido estático se sirve a través de la CDN en lugar de hacerlo a través de tu sitio. Esto es más rápido porque los servidores CDN se distribuyen globalmente y sirven como servidores proxy que determinan qué servidor se encuentra físicamente más cerca de los visitante, entregando así contenido en una red más rápida y conveniente. De ahí el nombre completo: Content Delivery Network.

Por ejemplo, supongamos que queremos que queremos configurar un CDN como un subdominio. Para Estegrafico, eso podría ser algo así cdn.estegrafico.com. Utilizaremos esa URL relativa para la cual basamos todos nuestros activos.
Para que lo entiendas con un vistazo, las URL de los activos en nuestro sitio son las siguientes:
https://estegrafico.com/image.jpg
https://estegrafico.com/estilo.css
https://estegrafico.com/script.js
…se convertiría:
http://cdn.estegrafico.com/image.jpg
http://cdn.estegrafico.com/estilo.css
http://cdn.estegrafico.com/script.js
En resumen, lo que conseguimos configurando un CDN es que el navegador envía las solicitudes a tu CDN en lugar de a tu servidor, eliminando la carga del servidor y, como resultado, hace que todo el sitio web cargue más rápido.
En qué puedes mejorar
- Prueba un servicio como cloudflare para establecer tu CDN
- CDN almacena en caché los datos a los que se accede con frecuencia en centros de datos distribuidos geográficamente. Deberás declarar tus CDN en tus plugin de optimización web.
- Pueden ayudar a minimizar el tiempo de ida y vuelta (RTT) y servir contenido más rápido para tu público objetivo.
4.8. 8. Evita Contenido incrustado, flash..
Aunque Flash está ya totalmente pasado de moda y apenas nadie lo usa, sigue siendo una herramienta poderosa para agregar interactividad a tu página web. Si lo vas a usar has de saber que es muy probable que contribuya a la velocidad lenta de carga de la página. El contenido Flash suele tener un tamaño voluminoso y cuanto mayor sea el tamaño del archivo, más lento se cargarán tus páginas.
Recientemente he estado desarrollando una aplicación web que evalúa la salud de tu página web frente a los buscadores. Y la velocidad de carga es súper importante en este aspecto!. La aplicación usa la API de Google Insights para mostrarte un informe completo de la velocidad de carga de tu sitio web, pero no sólo eso, tambien te muestra cómo corregir errores y de alguna manera sintetiza todo este análisis SEO a modo de informe amigable y explicativo. Pulsa este enlace para analizar el contenido de tu web en pocos segundos. Si eres usuario avanzado, o quieres irte a lo duro de una vez, te recomiendo Google LigthHouse, y su extensión para chrome.
4.9. 9. Mal alojamiento
El proveedor de servicios de alojamiento web con el que trabajes hace una gran diferencia cuando se trata del rendimiento y velocidad de carga del sitio web.
Si has intentado corregir todas las causas mencionadas anteriormente y, sin embargo, tu sitio web parece estar respondiendo lentamente, cambiar su proveedor de alojamiento puede resolver su problema. Deberías escoger un proveedor de alojamiento que ofrezca servicios de optimización de rendimiento web incluidos en el precio del alojamiento, entre otras características.
Aquí encontrarás una Guía para escoger el mejor servicio de Alojamiento web en Colombia para este 2020
El alojamiento monitoreado real debe incluir esto; un acompañamiento de Webmaster, no sólo soprte técnico de servidor.
Por ejemplo, repasa las cartacterísticas de mi servicio de Alojamiento web monitoreado smartSEO pro, utilizando la mejor tecnología de servidores web para tu proyecto, agregamos la configuración óptima de sitio a nivel SEO de acuerdo a las necesidades de tu proyecto. Sabemos cómo cada herramienta interactuará mejor con los scripts más populares en el mercado actual, como WordPress, Expression, Joomla y más.
Si este artículo te pareció interesante, compártelo en las redes sociales!

L. Javier Gil
Programador web Freelance.
Ingeniero en Telecomunicaciones.
Comparto curiosidades y noticias del mundo digital desde el corazón de Chapinero, en la lluviosa Bogotá, o desde un rinconcito de la vieja España llamado Benavente.
Blog de Este Gráfico